Rocket.Chat搭建个人聊天服务器并配置hubot机器人
目前国内主流的通讯软件都会受到国家监管,聊天记录会作为取证的材料,随时都会被查。所以搭建聊天私服是非常有必要的,避免敏感信息泄露。Rocket.chat支持docker一键搭建,并配置Nginx反向代理加上ssl证书包装通讯内容也是加密的。
安装最新版的docker和Nginx
这是我踩的第一个坑,通常使用云服务器都会用系统自带的yum源安装docker。但这个是旧版的docker运行Rocket.chat会出现莫名其妙的报错。
卸载旧版的docker。
yum remove docker docker-client docker-client-latest docker-common docker-latest docker-latest-logrotate docker-logrotate docker-engine
安装最新版的docker。
curl -fsSL https://get.docker.com | bash -s docker --mirror Aliyun
安装完成后检查docker的版本。
[root@VM-4-13-centos ~]# docker -v Docker version 25.0.3, build 4debf41
安装Nginx则直接使用yum安装即可。
yum install nginx -y
创建rocket.chat的compose.yml文件
创建rocket.chat的目录。
mkdir rocketchat cd rocketchat touch compose.yml .env
编辑compose.yml文件,插入下面的内容。
volumes:
mongodb_data: { driver: local }
services:
rocketchat:
image: registry.rocket.chat/rocketchat/rocket.chat:${RELEASE:-latest}
restart: always
labels:
traefik.enable: "true"
traefik.http.routers.rocketchat.rule: Host(`${DOMAIN:-}`)
traefik.http.routers.rocketchat.tls: "true"
traefik.http.routers.rocketchat.entrypoints: https
traefik.http.routers.rocketchat.tls.certresolver: le
environment:
MONGO_URL: "${MONGO_URL:-\
mongodb://${MONGODB_ADVERTISED_HOSTNAME:-mongodb}:${MONGODB_INITIAL_PRIMARY_PORT_NUMBER:-27017}/\
${MONGODB_DATABASE:-rocketchat}?replicaSet=${MONGODB_REPLICA_SET_NAME:-rs0}}"
MONGO_OPLOG_URL: "${MONGO_OPLOG_URL:\
-mongodb://${MONGODB_ADVERTISED_HOSTNAME:-mongodb}:${MONGODB_INITIAL_PRIMARY_PORT_NUMBER:-27017}/\
local?replicaSet=${MONGODB_REPLICA_SET_NAME:-rs0}}"
ROOT_URL: ${ROOT_URL:-http://localhost:${HOST_PORT:-3000}}
PORT: ${PORT:-3000}
DEPLOY_METHOD: docker
DEPLOY_PLATFORM: ${DEPLOY_PLATFORM:-}
REG_TOKEN: ${REG_TOKEN:-}
depends_on:
- mongodb
expose:
- ${PORT:-3000}
ports:
- "${BIND_IP:-127.0.0.1}:${HOST_PORT:-3000}:${PORT:-3000}"
mongodb:
image: docker.io/bitnami/mongodb:${MONGODB_VERSION:-6.0}
restart: always
volumes:
- mongodb_data:/bitnami/mongodb
environment:
MONGODB_REPLICA_SET_MODE: primary
MONGODB_REPLICA_SET_NAME: ${MONGODB_REPLICA_SET_NAME:-rs0}
MONGODB_PORT_NUMBER: ${MONGODB_PORT_NUMBER:-27017}
MONGODB_INITIAL_PRIMARY_HOST: ${MONGODB_INITIAL_PRIMARY_HOST:-mongodb}
MONGODB_INITIAL_PRIMARY_PORT_NUMBER: ${MONGODB_INITIAL_PRIMARY_PORT_NUMBER:-27017}
MONGODB_ADVERTISED_HOSTNAME: ${MONGODB_ADVERTISED_HOSTNAME:-mongodb}
MONGODB_ENABLE_JOURNAL: ${MONGODB_ENABLE_JOURNAL:-true}
ALLOW_EMPTY_PASSWORD: ${ALLOW_EMPTY_PASSWORD:-yes}
然后编辑.env文件,插入下面的内容,注意修改ROOT_URL。
### Rocket.Chat configuration # Rocket.Chat version # see:- https://github.com/RocketChat/Rocket.Chat/releases RELEASE=6.6.0 # MongoDB endpoint (include ?replicaSet= parameter) #MONGO_URL= # MongoDB endpoint to the local database #MONGO_OPLOG_URL= # IP to bind the process to #BIND_IP= # URL used to access your Rocket.Chat instance ROOT_URL=https://<改成你的ip>:<端口>/ # Port Rocket.Chat runs on (in-container) #PORT= # Port on the host to bind to #HOST_PORT= ### MongoDB configuration # MongoDB version/image tag #MONGODB_VERSION= # See:- https://hub.docker.com/r/bitnami/mongodb ### Traefik config (if enabled) # Traefik version/image tag #TRAEFIK_RELEASE= # Domain for https (change ROOT_URL & BIND_IP accordingly) #DOMAIN= # Email for certificate notifications #LETSENCRYPT_EMAIL=
运行rocket.chat服务
docker compose up -d
此时rokcet.chat是监听在127.0.0.1:3000的,目前只有本机可以访问。
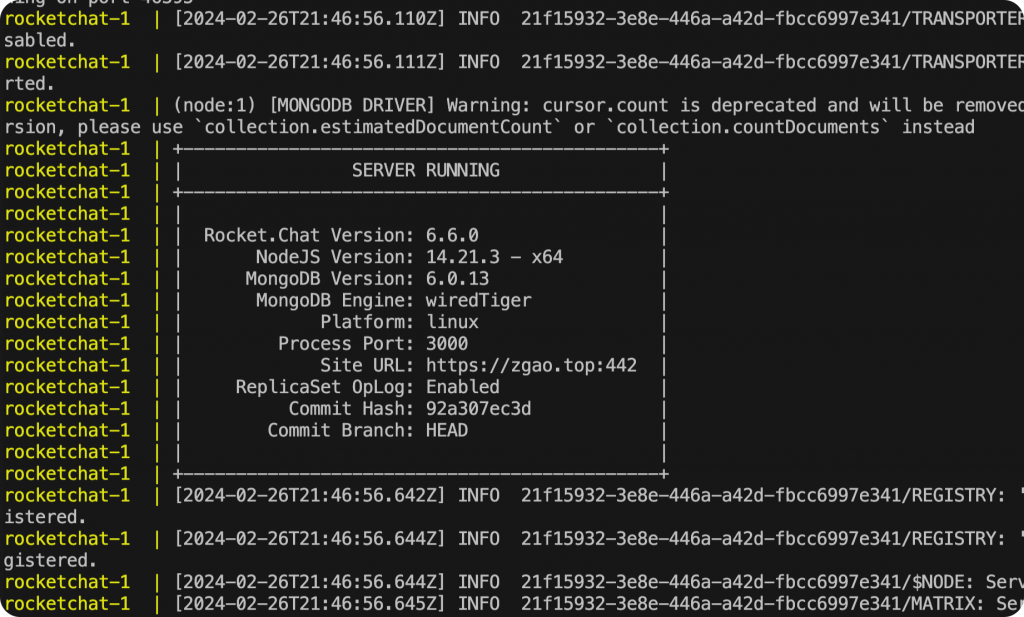
docker compose logs
如果日志中有rocket.chat输出的版本号就说明运行没有问题。

目前基本上搭建完成一大半。
配置ssl证书+Nginx反向代理
如果要使用移动端的app则必须要求有配置ssl证书,所以必须要用的Nginx进行反向代理。申请ssl证书网上有很多相关的文章,或者可以直接使用cloudflare的代理转发(会自动配置ssl),这里就不赘述了。
编辑Nginx的配置文件nginx.conf。
#必须要加上这段,否则Nginx不支持websocket
map $http_upgrade $connection_upgrade {
default upgrade;
'' close;
}
server {
listen 443 ssl;
access_log logs/wordpress.log combinediox;
error_log logs/wordpress.error.log;
server_name zgao.top; #填写您的证书绑定的域名,例如:cloud.tencent.com
ssl_certificate 1_zgao.top_bundle.crt; #填写您的证书文件名称,例如:1_cloud.tencent.com_bundle.crt
ssl_certificate_key 2_zgao.top.key; #填写您的私钥文件名称,例如:2_cloud.tencent.com.key
ssl_session_timeout 5m;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2; # 可参考此 SSL 协议进行配置
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE;
ssl_prefer_server_ciphers on;
location / {
proxy_pass http://localhost:3000; #反向代理到本地rokcet.chat监听的端口
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection $connection_upgrade;
}
}
完成后重启Nginx,访问你的ip:443就能看到rocket.chat的初始界面了。第一次需要需要验证管理员的邮箱并登录。
登录rocket.chat并安装移动端APP

这里我的433端口给博客用了,所以我监听的442端口给到rocket.chat。

同时也可以在苹果商店(外区)搜索下载rocket.chat的app使用。
让其他朋友也填写你的服务器服务器ip和端口并注册用户,就可以一起在私人服务器上聊天了。再也不用担心聊天记录被监控了。
hubot机器人配置
配置好Rocket.Chat后可以添加hubot机器人做一些自动化的事情。官方推荐的机器人仓库为:
https://github.com/RocketChat/hubot-rocketchat
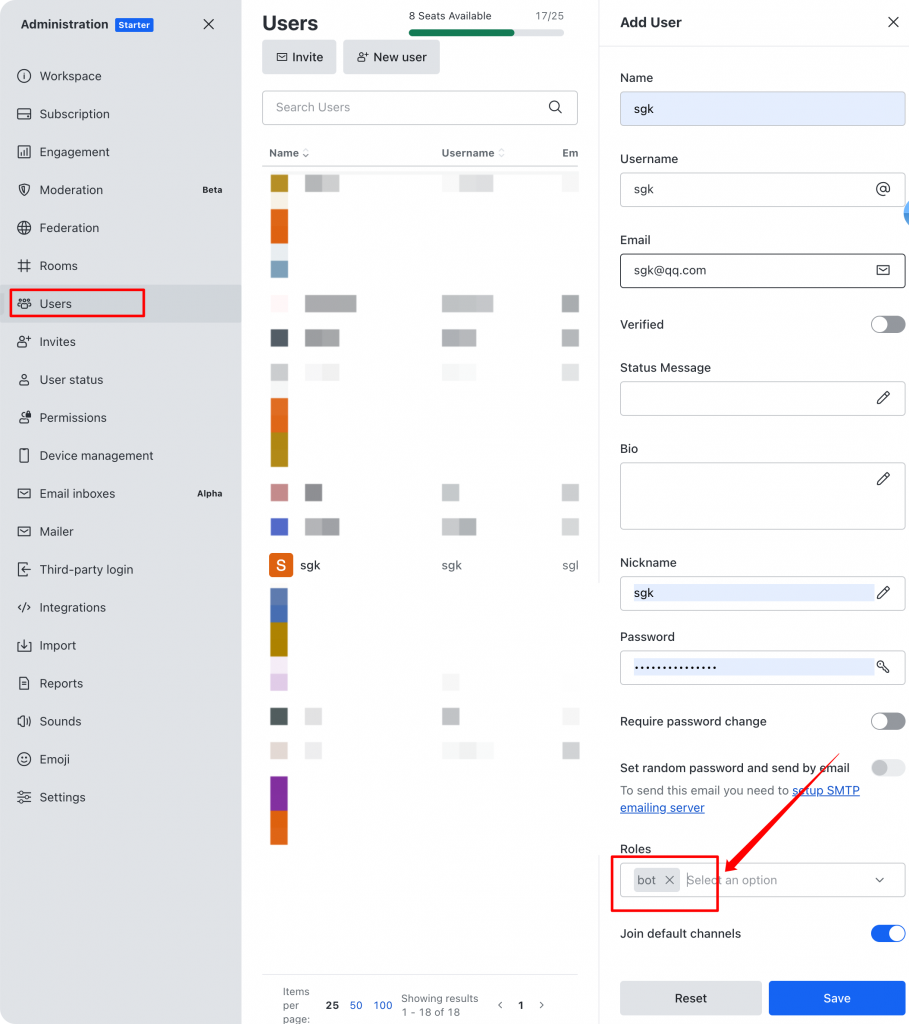
创建机器人账号

给机器人配置一个账号密码。
运行hubot的docker
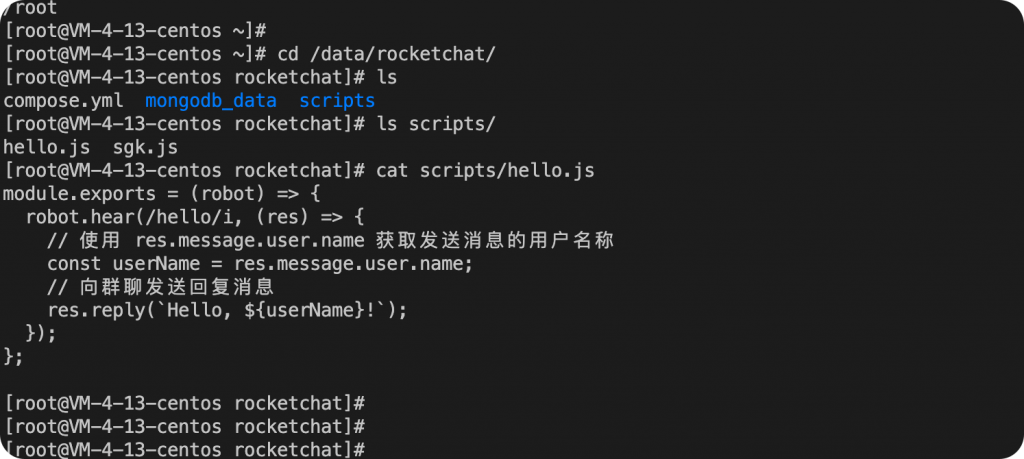
在Rocket.Chat的目录下运行。
docker run -it -e ROCKETCHAT_URL=https://<域名>:<端口> \ -e ROCKETCHAT_ROOM='general' \ -e RESPOND_TO_DM=false \ -e ROCKETCHAT_USER=<bot的用户名> \ -e ROCKETCHAT_PASSWORD=<bot的密码> \ -e ROCKETCHAT_AUTH=password \ -e BOT_NAME=<bot的别名> \ -e EXTERNAL_SCRIPTS=hubot-pugme,hubot-help \ -v $PWD/scripts:/home/hubot/scripts \ rocketchat/hubot-rocketchat
-e RESPOND_TO_DM=false //bot是否回复私聊的消息,否则只在群里中回复
-v $PWD/scripts:/home/hubot/scripts 会将当前目录下的scripts目录挂载到容器的/home/hubot/scripts目录下,这个就是hubot执行脚本的目录。

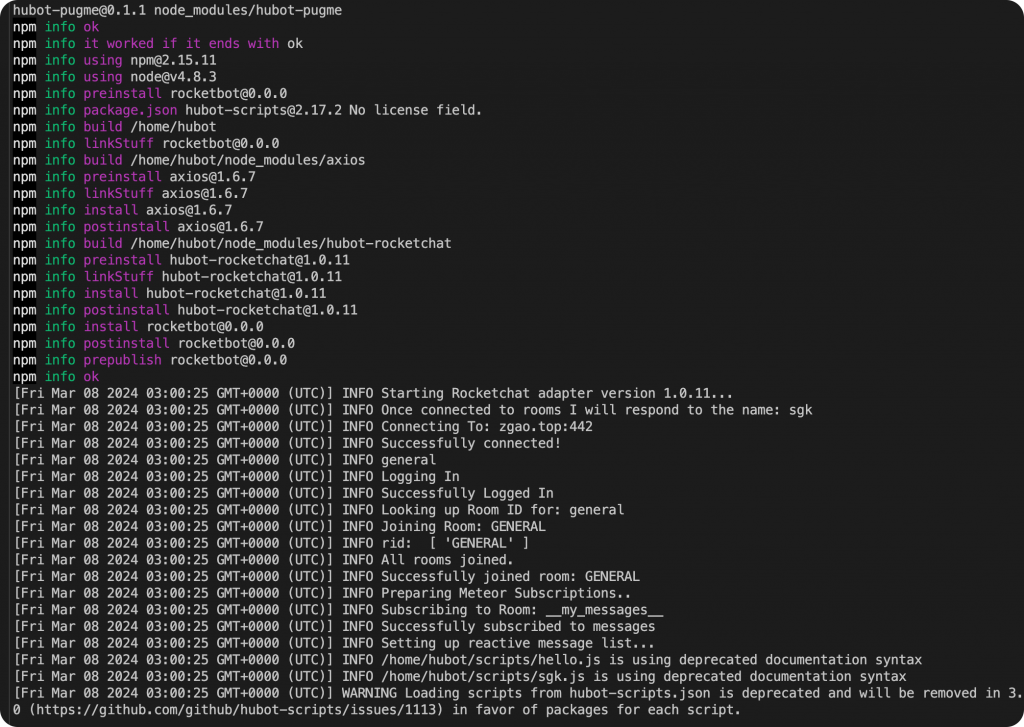
scripts中存放自己开发的hubot脚本。如果语法没有问题查看容器运行的日志如下:

示例的hubot脚本
hello.js
module.exports = (robot) => {
robot.hear(/hello/i, (res) => {
// 使用 res.message.user.name 获取发送消息的用户名称
const userName = res.message.user.name;
// 向群聊发送回复消息
res.reply(`Hello, ${userName}!`);
});
};

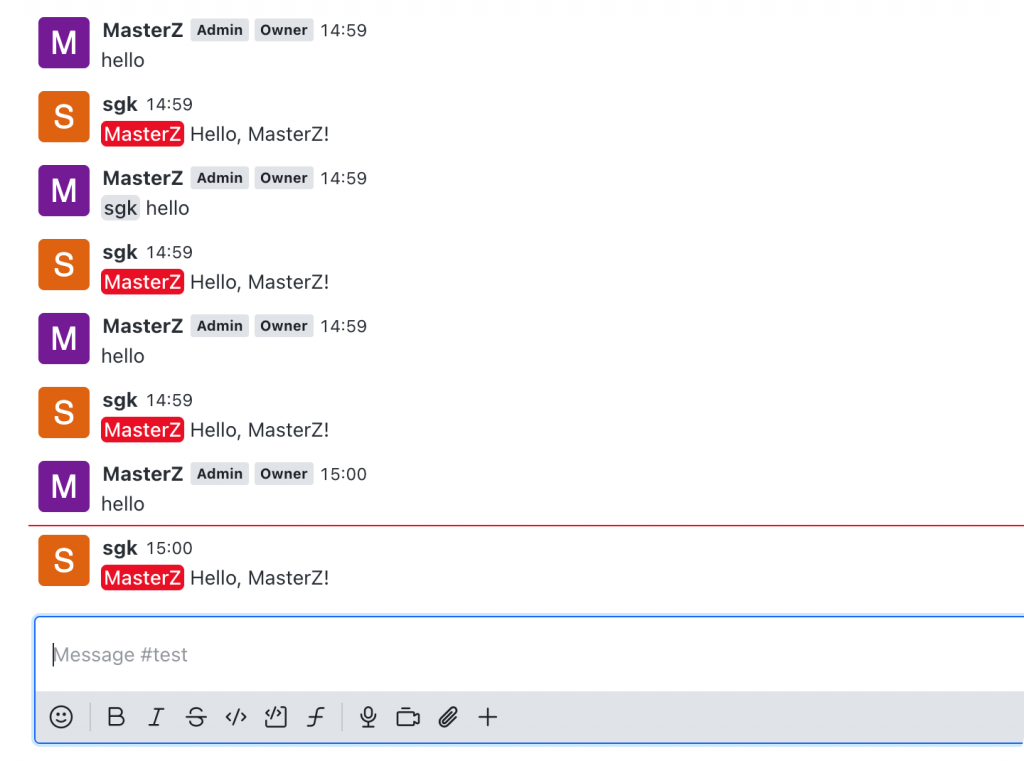
当我发送hello时 ,就会触发机器人的代码,自动@ 发送消息的人进行回复。
根据关键字发送http请求并回复响应内容
module.exports = function(robot) {
robot.respond(/mobile\s+(\d+)/i, function(res) {
var mobileNumber = res.match[1];
var queryUrl = "http://xxxxx:xxx/sgk?mobile=" + mobileNumber;
robot.http(queryUrl).get()(function(err, response, body) {
if (err) {
res.send("发生错误: " + err);
return;
}
// 确认响应状态码为200
if (response.statusCode === 200) {
try {
// 解析响应体的JSON内容
var jsonResponse = JSON.parse(body);
// 提取并发送message内容
var message = jsonResponse.message;
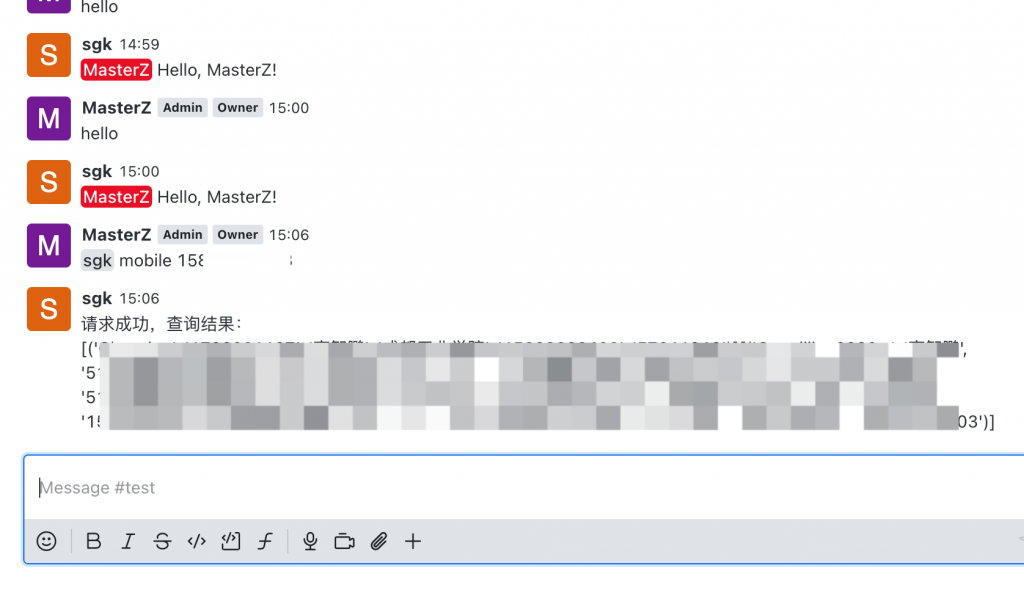
res.send("请求成功,查询结果:\n" + message);
} catch (error) {
res.send("解析响应内容时发生错误:" + error);
}
} else {
res.send("请求失败,状态码:" + response.statusCode);
}
});
});
};
这是一段查询社工库的脚本,根据mobile参数拼接请求URL接口,然后解析json消息并返回。

至于如何开发hubot的脚本,直接让GPT帮忙写就可以了。
升级Rocket.chat版本
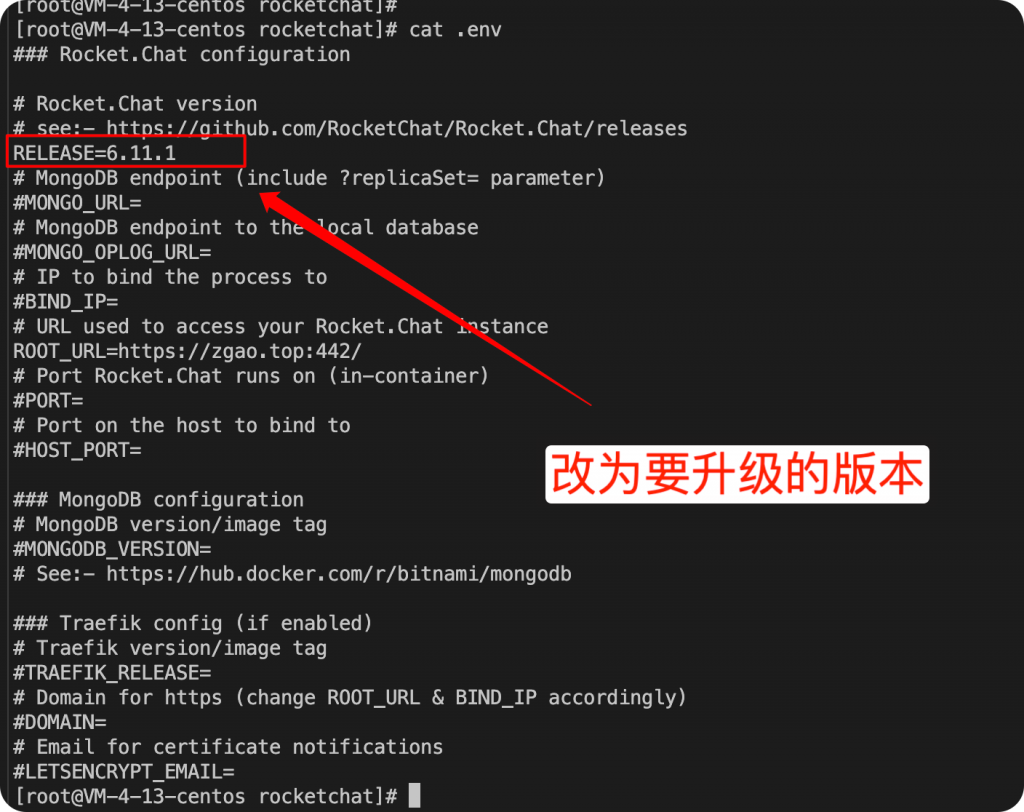
每隔一段时间rc官方都会更新版本,并且强制要求你更新,否则将会停用你当前使用的rc。如果是用本文的方式进行的部署,升级版本只需要先停掉旧的rc然后修改目录下的.env文件重启即可。
docker compose down

docker compose up -d

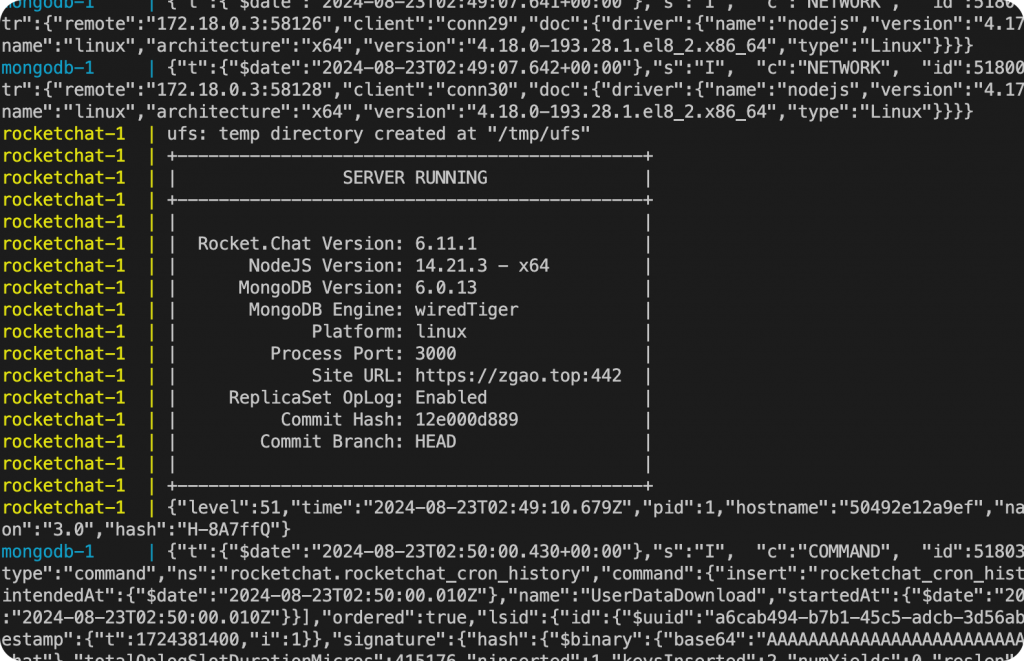
重启后重新拉取新的镜像,看日志显示当前rc版本已更新。
赞赏 微信赞赏
微信赞赏 支付宝赞赏
支付宝赞赏
发表评论