js调试之禁止 window.location.href 跳转
一次测试中发现打开某网站页面,2秒后自动跳转到另外一个页面,这样很影响调试。


原来是让下载某xx服的vpn,可是不想跳转,也不想安装vpn。
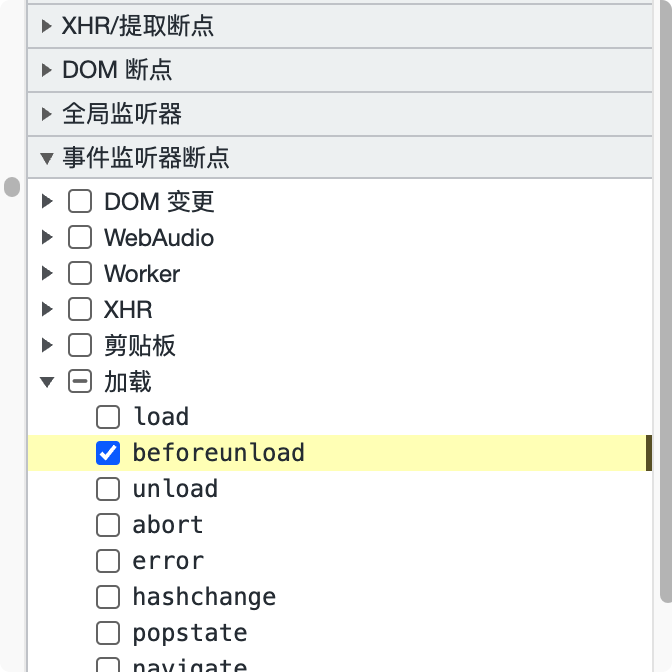
事件监听器断点-beforeunload
在 Chrome 调试器的源代码面板中设置 beforeunload 断点。

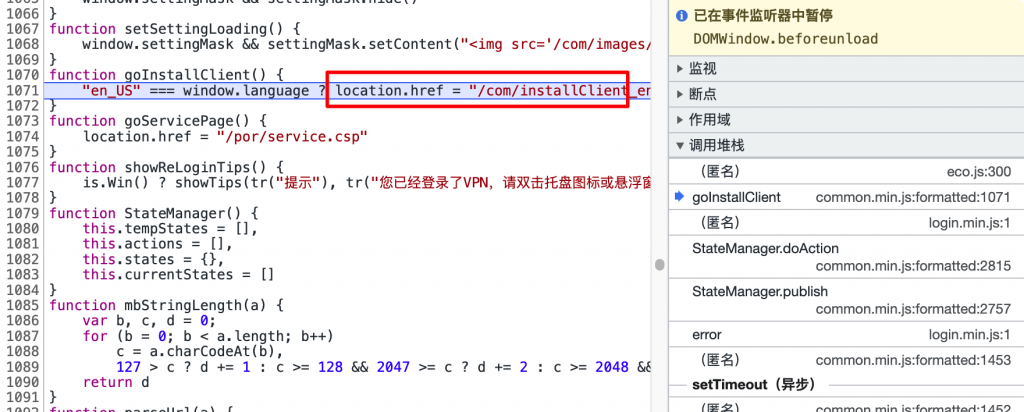
根据堆栈查找断点位置
这里我的第一个断点断在了eco.js上,不过这里并不是网站的跳转点,而是我的插件代码的监听器。注意使用了部分chrome插件会出现这类问题。

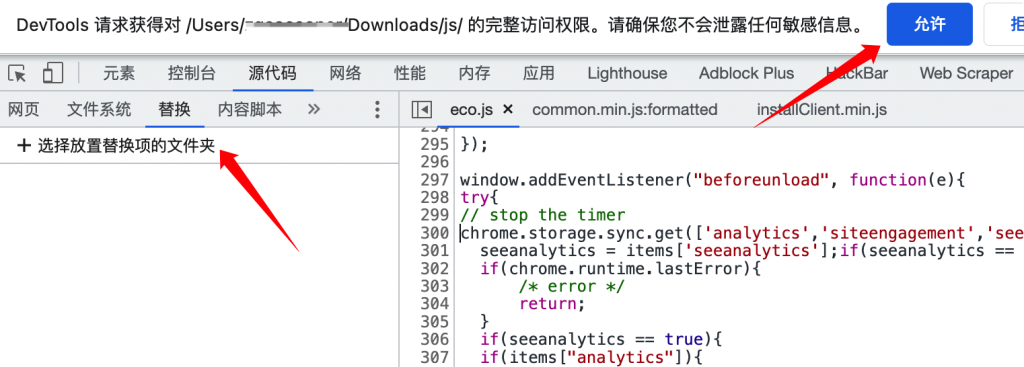
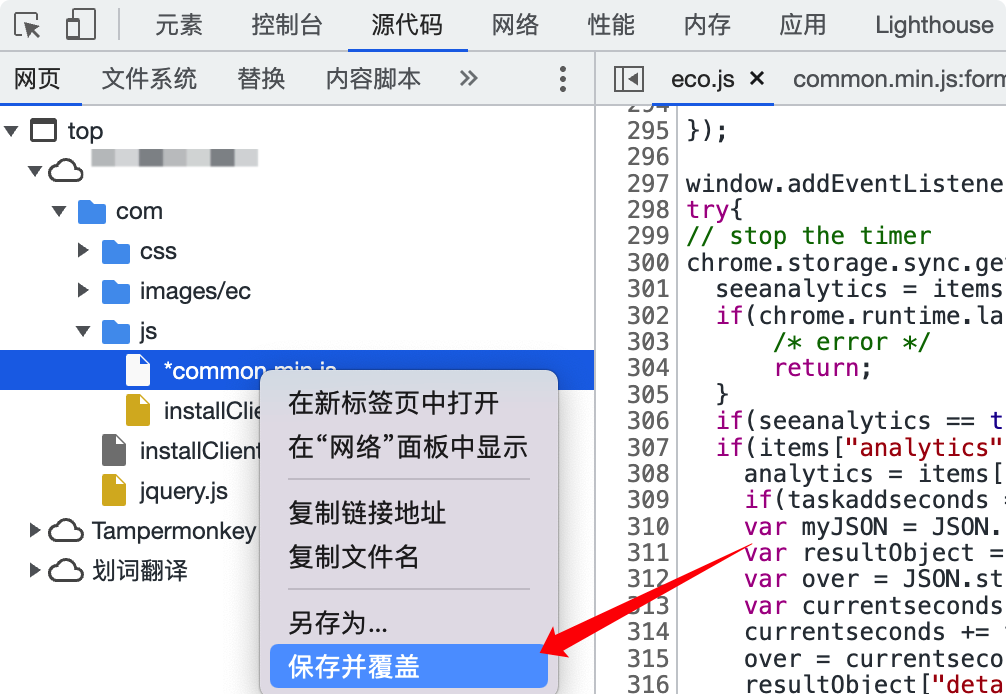
找到跳转点后,在source面板的overrides中,选择替换的文件夹(随便找个空的文件夹即可)。
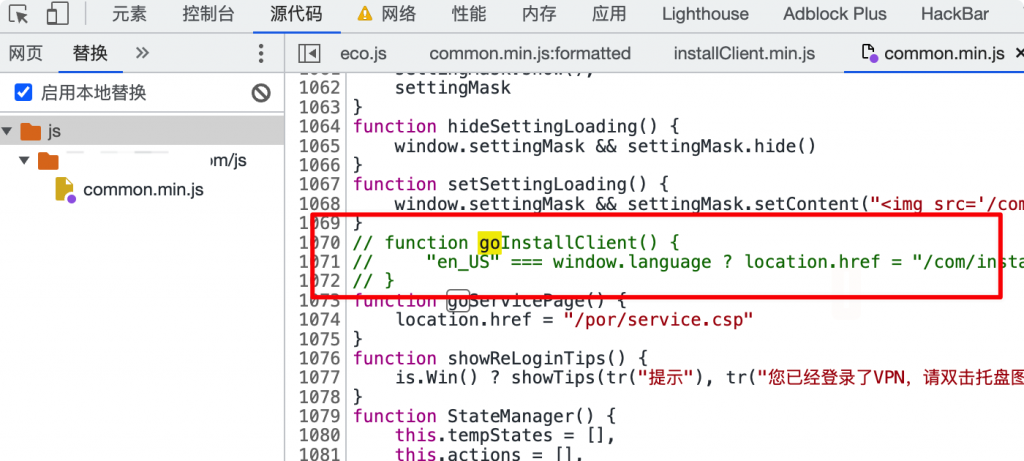
overrides映射本地修改后的JS文件


找到要替换的js选择并覆盖。

把跳转的代码注释掉后再保存。
禁止window.location.href 跳转成功

此时刷新页面就不会再跳转了。
赞赏 微信赞赏
微信赞赏 支付宝赞赏
支付宝赞赏
目前为止有一条评论