JS调试之某系统登录加密Python代码实现
最近写个自动化打卡脚本,发现登录时使用了AES加密扣了一下js代码觉得简单,随手写个Python脚本,简单记录一下。

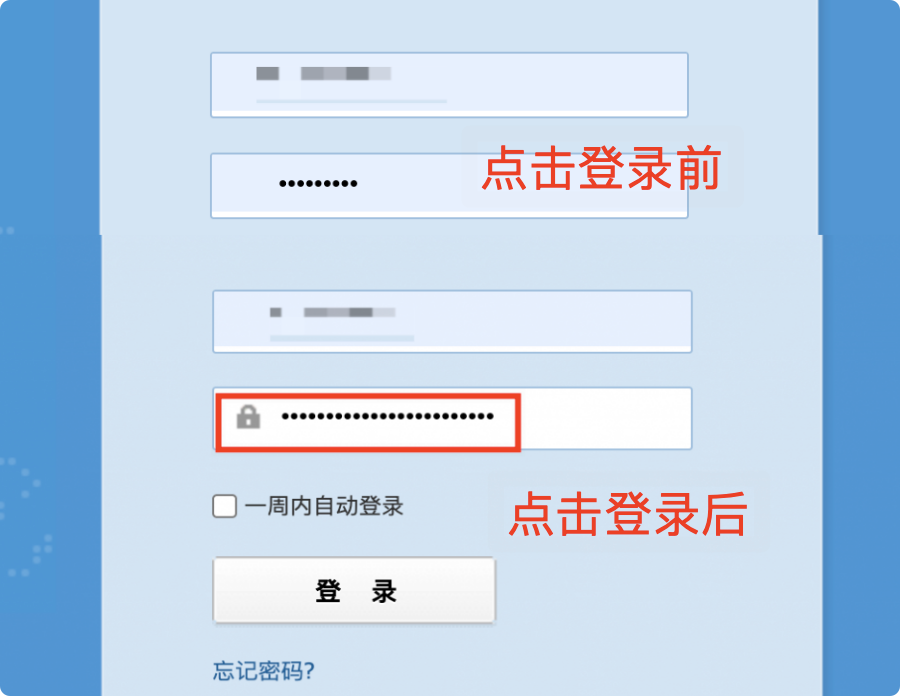
点击登录前密码长度正常,下图为点击登录后的密码长度。这种场景感觉很多人都遇到过。
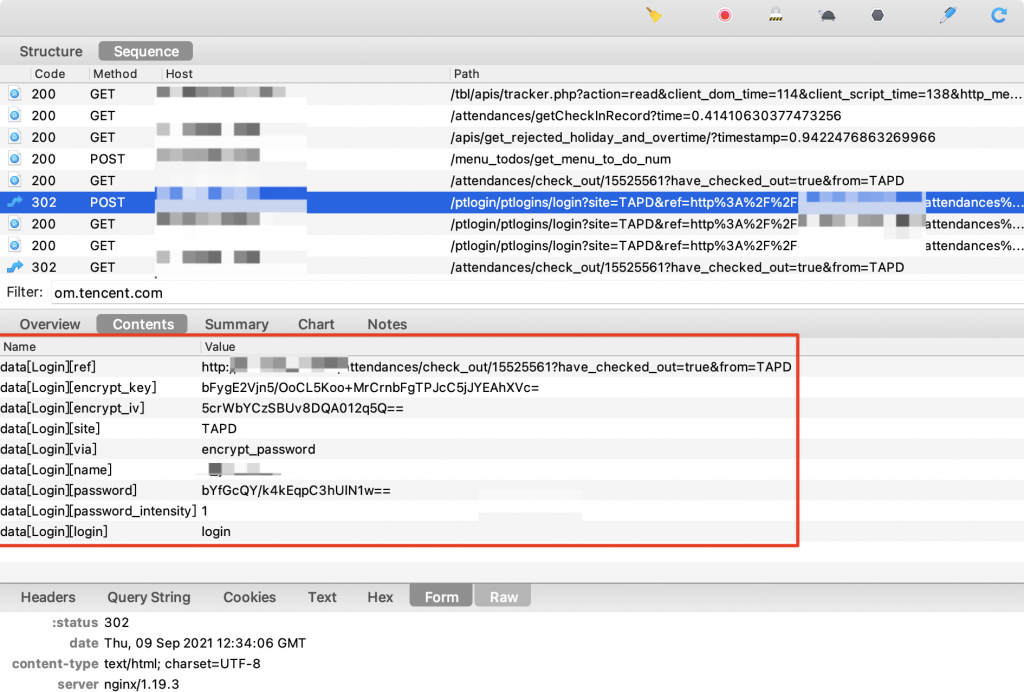
推测前端对密码进行处理后再传输给后端校验,用Charles抓包查看登录的传参。

从参数名就可以看出是用了加密,还有iv偏移地址多半都能猜测到时用了AES加密码。下面就需要判断这些参数是如何生成的了。
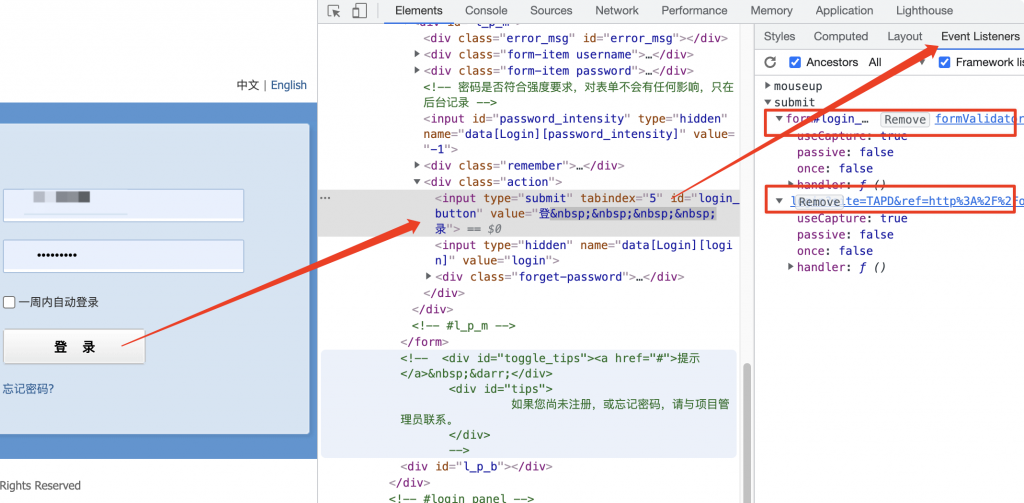
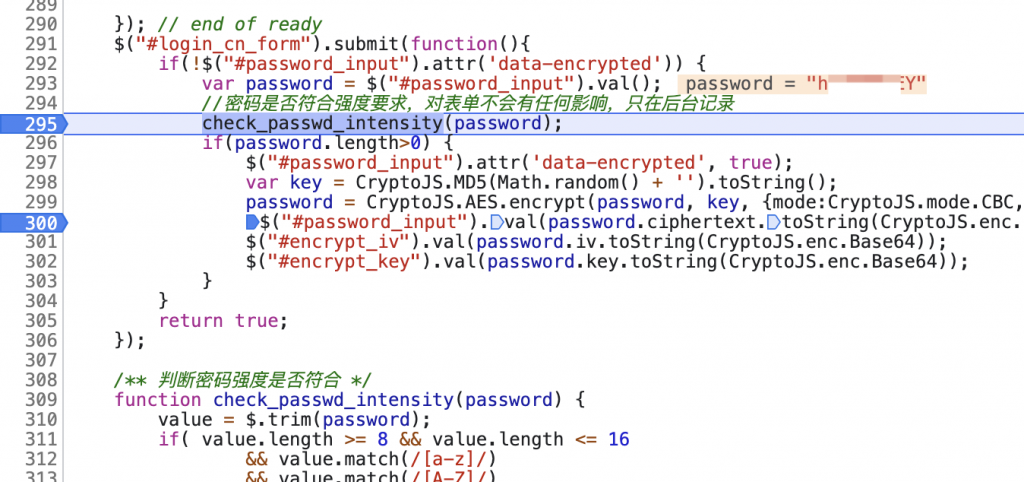
打开控制台查看登录登录按钮submit绑定的事件,快速定位到表单提交的js代码。

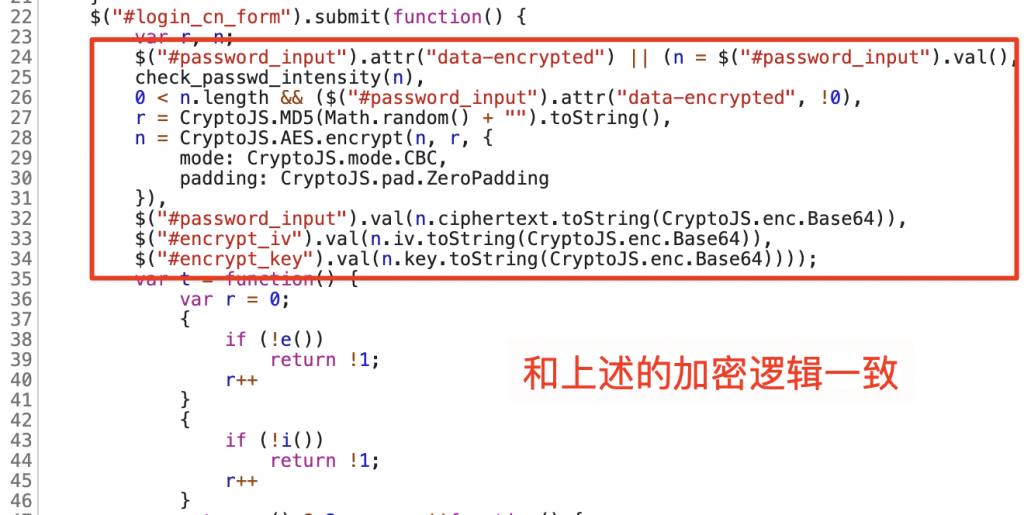
这里submit绑定了两个事件,分别查看对应的代码。

对比两处绑定的js事件发现大致相同。

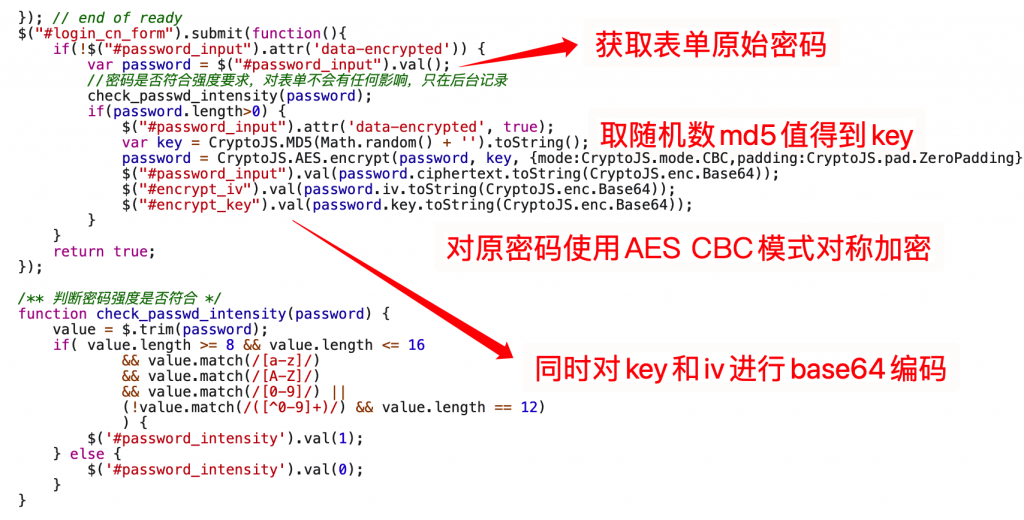
大概懂了加密逻辑,开始js调试大法。

把断点下载295行检查密码复杂度之前,此时password为原始密码,也就是上面表单中初始的状态。

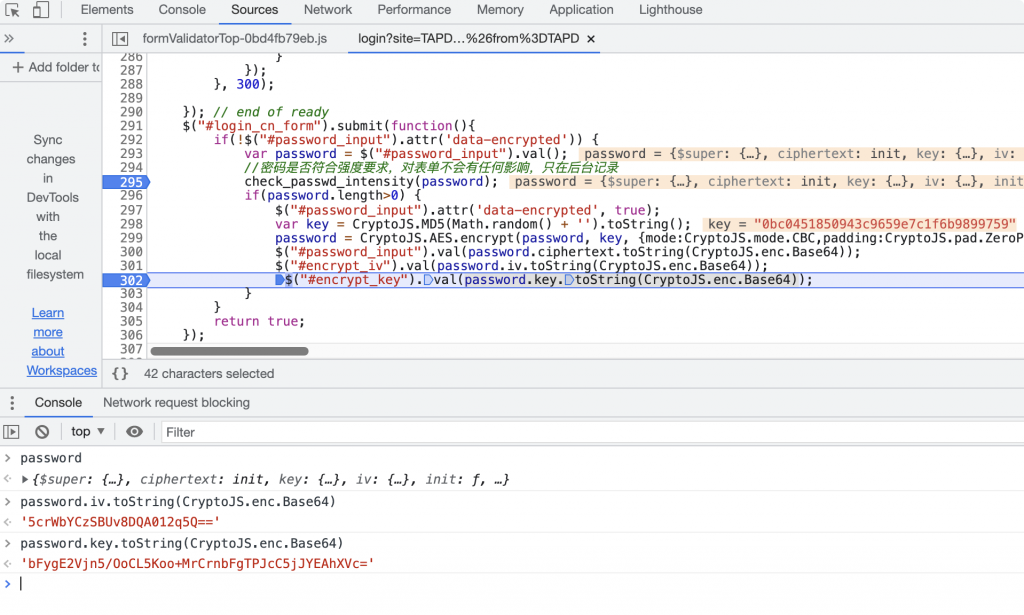
往下单步调试,可以看到每个被加密的值。
其实发现也就那么简单。登录逻辑分析清楚了,可以开始上手写脚本了。
可以思考一下这段js的加密逻辑怎么用Python代码实现?我想到了两个思路:
- 直接扣js代码补全,调用execjs这库执行js代码拿到加密结果
- 将js转化为Python代码重写一遍
因为这里两种思路都不复杂,所以都可以实现。
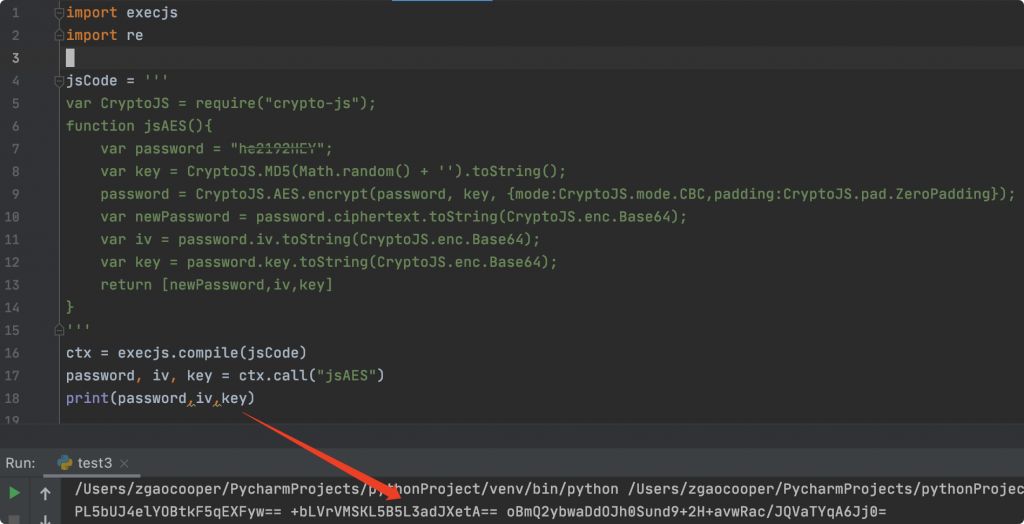
如何扣js代码来执行呢?
import execjs
jsCode = '''
var CryptoJS = require("crypto-js");
function jsAES(){
var password = "xxxxx";
var key = CryptoJS.MD5(Math.random() + '').toString();
password = CryptoJS.AES.encrypt(password, key, {mode:CryptoJS.mode.CBC,padding:CryptoJS.pad.ZeroPadding});
var newPassword = password.ciphertext.toString(CryptoJS.enc.Base64);
var iv = password.iv.toString(CryptoJS.enc.Base64);
var key = password.key.toString(CryptoJS.enc.Base64);
return [newPassword,iv,key]
}
'''
ctx = execjs.compile(jsCode)
password, iv, key = ctx.call("jsAES")
print(password,iv,key)
因为用到了AES加密,所以转化为nodeJS的时候需要require crypto-js这个模块,其他基本可以复制过来,为了方便Python接手js执行后的变量,可以用js返回一个数组。

脚本的登录完成了,然后就是打卡的环节。
后面的内容太简单不想写了。如果换作几年前估计还想写一下,现在只想写重要的的部分了。
赞赏 微信赞赏
微信赞赏 支付宝赞赏
支付宝赞赏
发表评论