雨课堂考试异常检测绕过分析
刚好前几天有一场考试,之前就听说过雨课堂好像搞了作弊检测什么的。但之前没有测试账号,但是考试的时候又不敢直接去开控制台调试。所以我就用Charles做了一份流量镜像,考完试之后再复盘分析的。分析的过程中还顺手挖到了雨课堂的存储XSS,哈哈。
先说结论:雨课堂的这个JS真的很辣鸡,绕过思路也很简单。
下面是我格式化之后的完整js,感兴趣的小伙伴可以自行研究一下。
https://zgao.top/download/yuketang.js
用的是Vue,直接分析关键部分的JS代码。

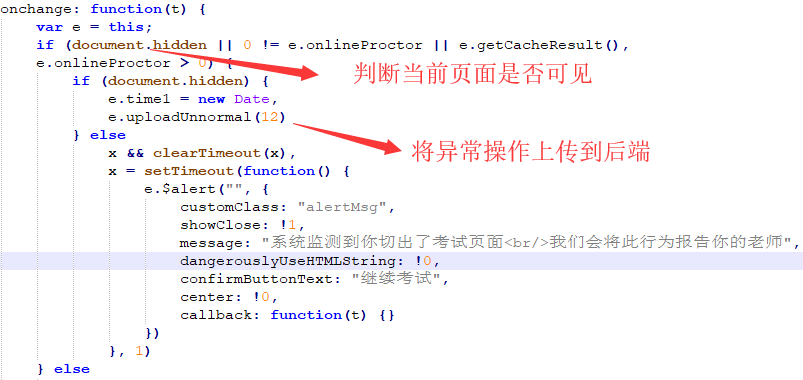
异常检测仅有定义的onchange这么一个方法就没了,而且是基于document.hidden来判断的,来看它的定义。
document.hidden属性:
bool型,表示页面是否处于隐藏状态。页面隐藏包括页面在后台标签页或者浏览器最小化。
那么哪些情况下会触发呢?
- 浏览器最小化。
- 浏览器没有最小化,但是当前页面切换到了其他标签页。
- 浏览器将要卸载(unload)页面。
- 操作系统触发锁屏屏幕。
上面的代码中有两层判断,虽然无法从代码中看出e.onlineProctor做了哪些操作,但是只要触发了document.hidden的值为true就会截图上传。所以为了不给监考老师留下任何证据,我们可以拦截掉异常上报的请求。
跟进e.uploadUnnormal(12)分析代码。
uploadUnnormal: function(t) {
var e = this;
this.$axios.post(API.feed_add, {
exam_id: this.exam_id,
action: t
}).then(function(t) {}).catch(function(t) {
e.$message.error("发生错误")
})
}
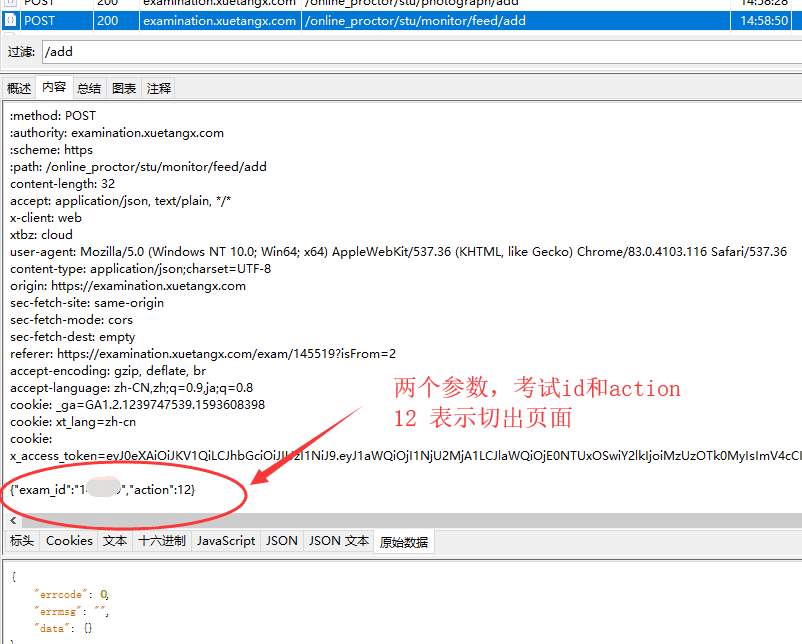
其中axios就是一个http库,就是用来发送请求的。参数t的值为12,而API.feed_add的定义并在当前js,不过分析后发现是/online_proctor/stu/monitor/feed/add这个路径。也就是切换标签页会post一个action为12的包给后端。
总结:
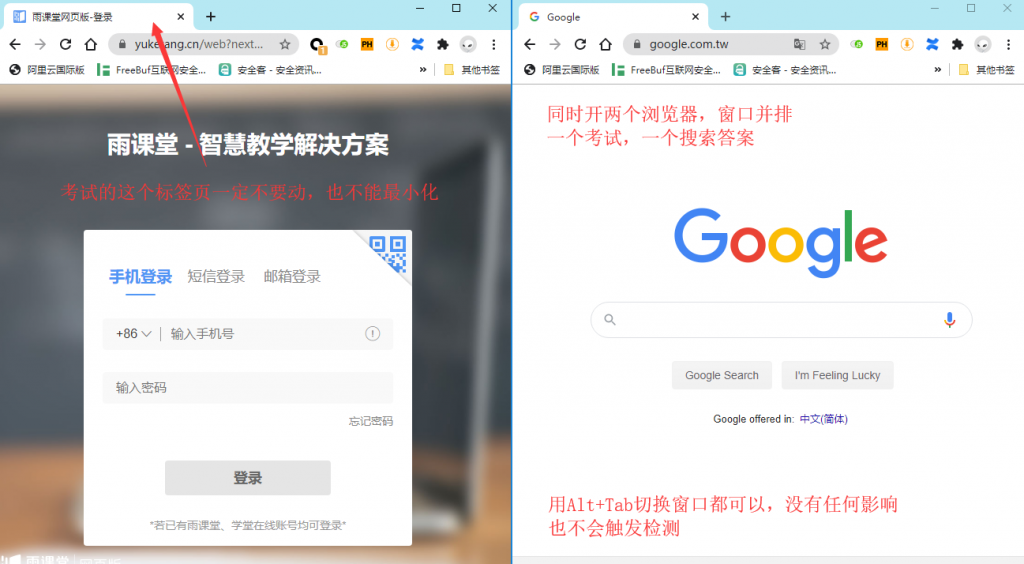
只要不最小化浏览器以及在同一个浏览器中切换标签页
其他情况都不会被检测。

本来还想写个简单的插件来搞定,但是雨课堂的检测实在太辣鸡了,完全没必要,那就这样吧。
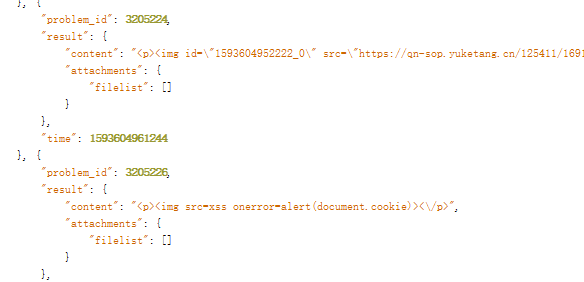
另外发现提交答案发包的时候是提交的上传的图片url标签,而这个参数又是我们可控那么也可以往里面插xss,例如这个样子

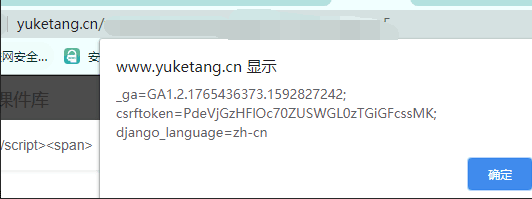
我在自己建的试卷里面测试,确实可以弹窗。同理老师在查看这份试卷的时候也是可以触发执行的。

至于做什么,大家就可以自行发挥了,哈哈。
7月14日补充:
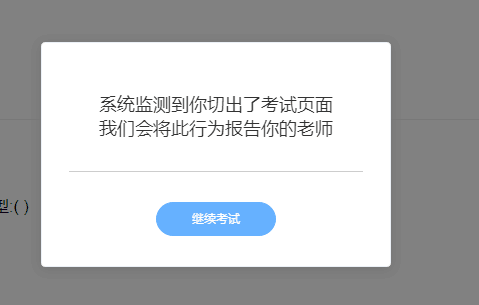
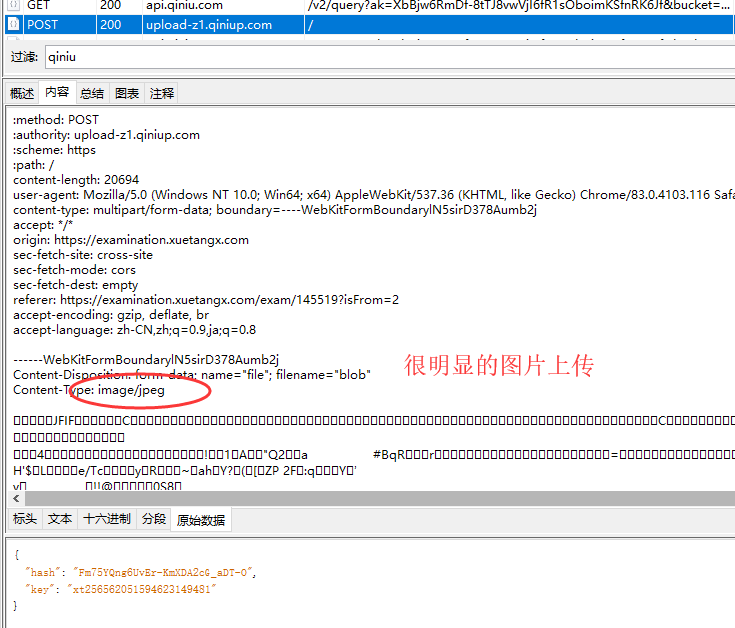
刚好今天有老师让我们帮他测试一下,雨课堂的考试系统。我就趁机试了一下。开启Charles抓包,先切出页面触发js上报异常。

分析流量

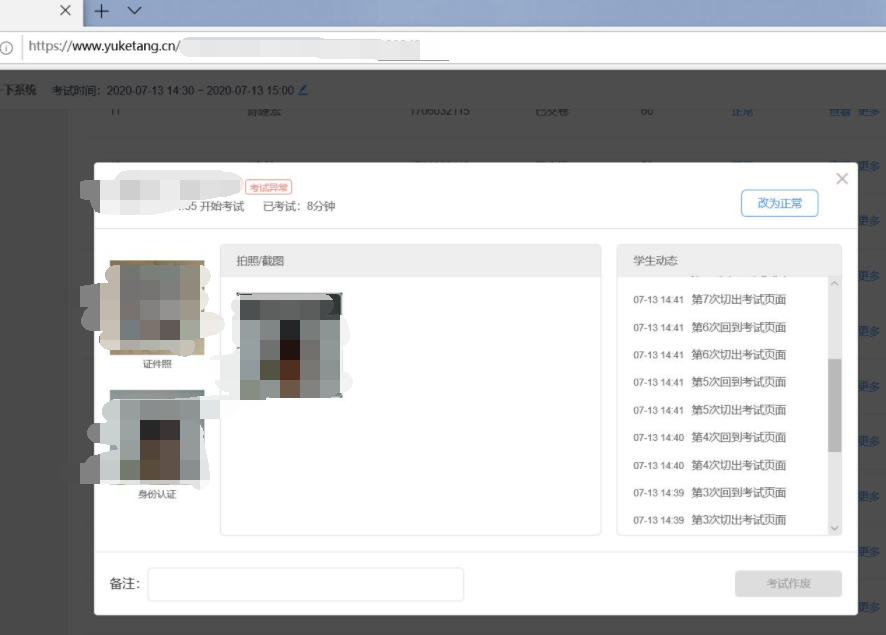
同时老师那边会显示我考试异常。

从图中可以看到会记录切出和切回页面。根据分析,是用action的值决定的,12是切出,16是切回。

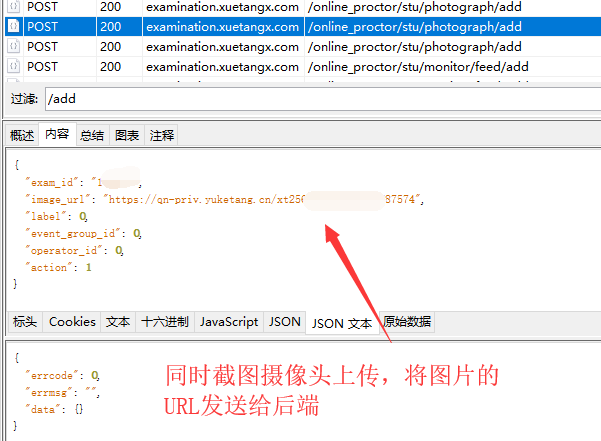
因为截图是先上传到七牛云,然后再把链接发送给后端,所以直接拦截七牛云的域名也可行。

所以直接拦截一下url即可以绕过检测了。
- https://upload-z1.qiniup.com/
- https://examination.xuetangx.com/online_proctor/stu/monitor/feed/add
- https://examination.xuetangx.com/online_proctor/stu/photograph/add
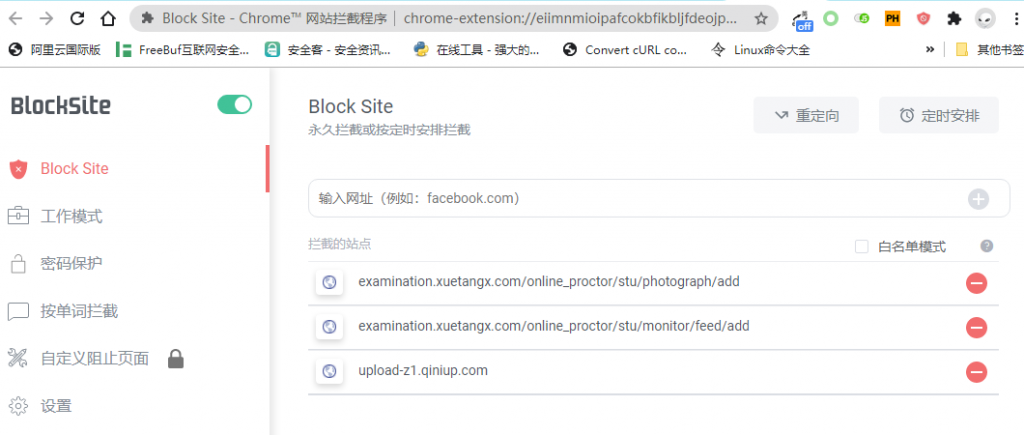
浏览器上可以安装广告插件来拦截url,比如 block site 这个插件。

此时任何操作都可以了,监考端也没有任何的异常记录了。
赞赏 微信赞赏
微信赞赏 支付宝赞赏
支付宝赞赏
11条评论